Ginger

About
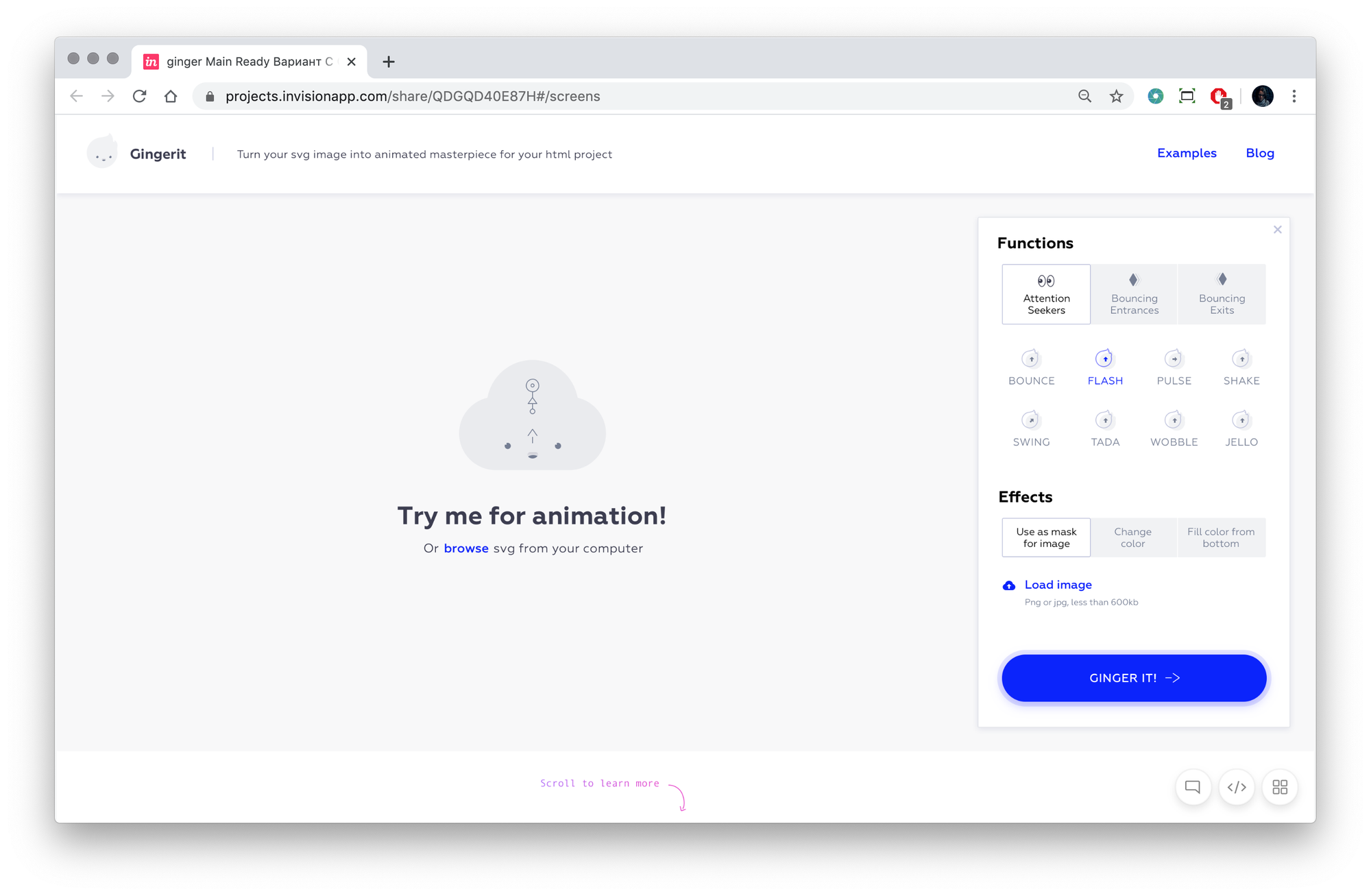
While working in Synqq, developer and I were animating several SVG icons. We had issues and i starting researching SVG world. I realized that animated SVG icon could be done with less code by automating it in web app.
There are some similar projects online, but there were none where you can upload svg icon.
Here is the flow: upload SVG form, select CSS states (focus, hover, click, etc), chouse css and js animations, test it, and download css/js/html files. Designer has provide it to web developer and integrate it to their project.
Problem
Hard to visualize animation of icon using just developer tools
Users
Designers and developers
My role & process
As the boss 😎 I was doing research: contacted 50 designers and developers, created one pager description, a prototype, my friend was designing creating ui, and developer starting developing. So it was our pet-project.
Defining product, creating questionnaire for quantitive research
Analyzing qualitative research data
Creating prototype
Helping UI designer to create landing page
Creating html/css examples, working with developers
Product stoped on development phase. May be some day some developer will finished and we launch this product
Conclusion
I understand that I am not able to develop this stage to launch myself. And I am not planning to learn backend so I am waiting to developers to finish this. I need this product for launch to use svg-animation it in other projects