Synqq: onboarding for IOS app
Here is a plan how to work on animated flow. It will help not to stuck trying to animate stuff.
Onboarding here means few screens that introduce app to users. IT related people sure, that user taps Skip and hates onboarding totally. My small research with normal users showed, that they enjoy this and consider onboarding screens as greeting from app.
Understand business goal
From business perspective it was important to show usual user flow and two our features: Visual Voice Note and Smart Tags. We divided this into 4 sections: intro (usual user flow), recording, sharing and recalling.
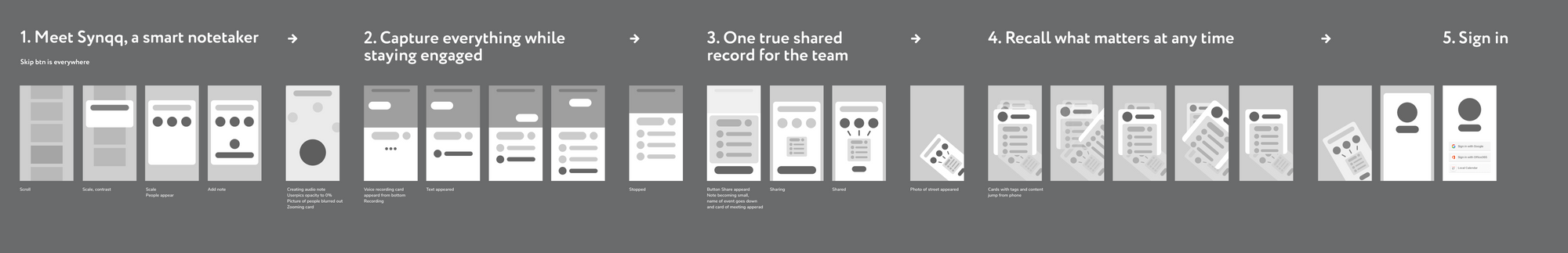
Storyboard

I collected all ideas, text, transitions (→) on one board. To check composition, simplicity and to synchronize them with text.

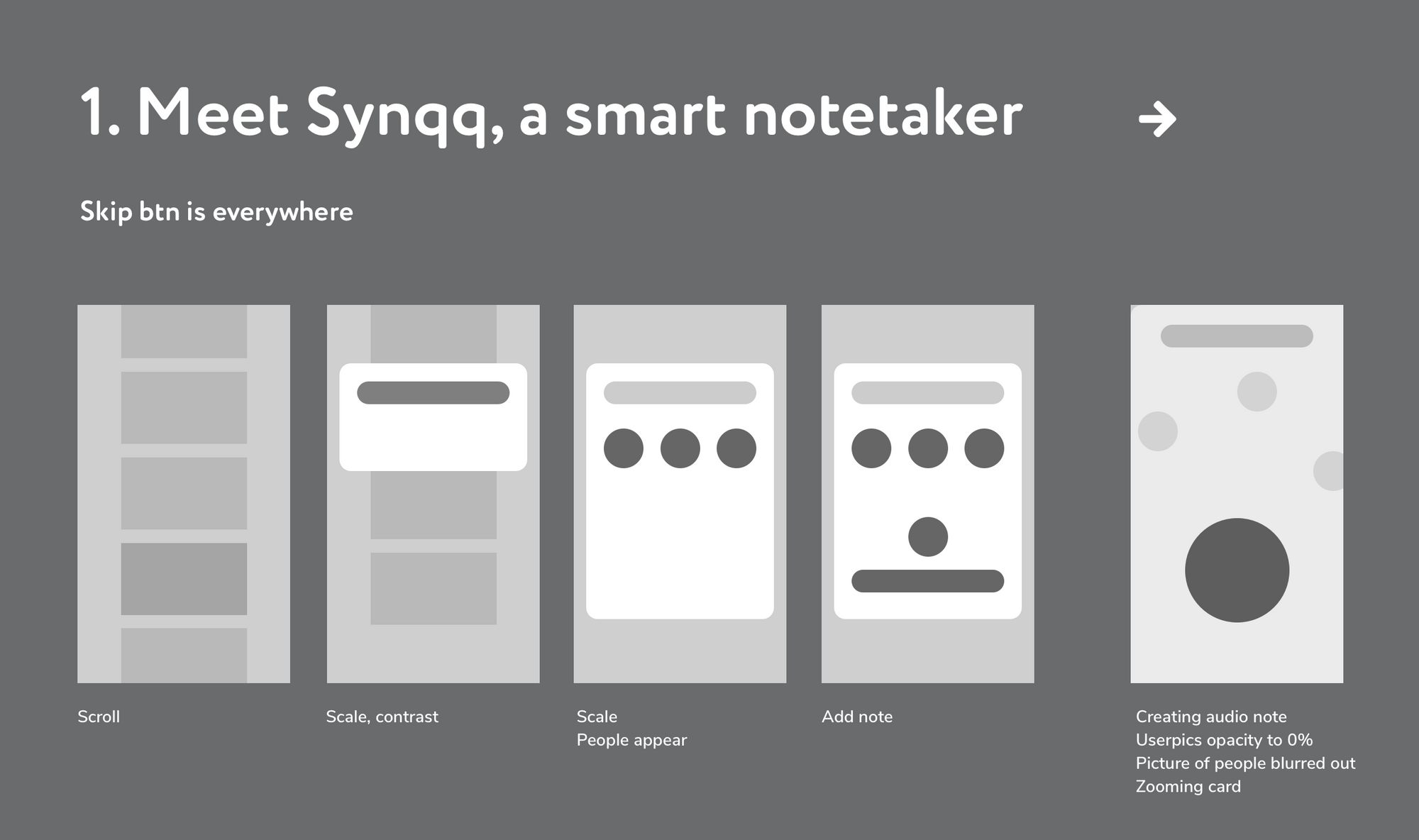
Sketch details
This step means working on assets for animation in any app. I’ll use Sketch for that. And prepare assets for Principle, because there are 2 ways how onboarding will be developed: as a video or as an interaction. In principle video developer will understand the flow, will take assets from Sketch. Or I’ll just record videos and pass them to developer.

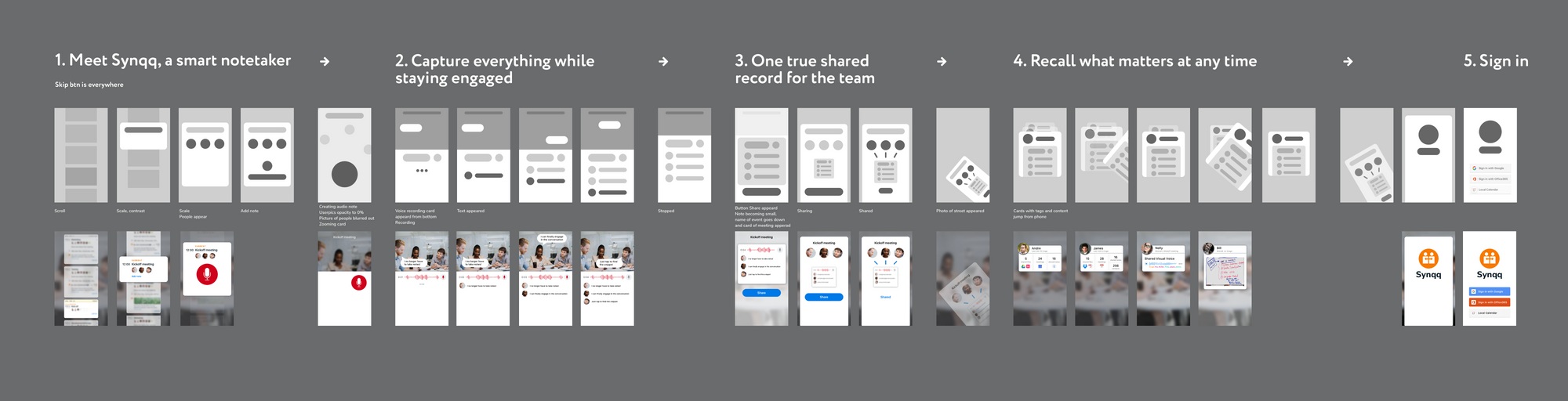
Transfer all layers to Principle
I highly suggest to transfer artboards to Principle one by one. Keep in minde that 2 layers on neighbour artboars make an animation. So it’s better to name things according Storyboard. Also, try to set all animation without details — to check timing of each screen. After that, make a polishing round and fix all details.
My attempt to mock this in AE
It didn’t went well, though it wasn’t necessary. I’ll research how to place videos in mockups using AE next time. Stay tuned.